怎么查看webpack版本(webpack快速入门)
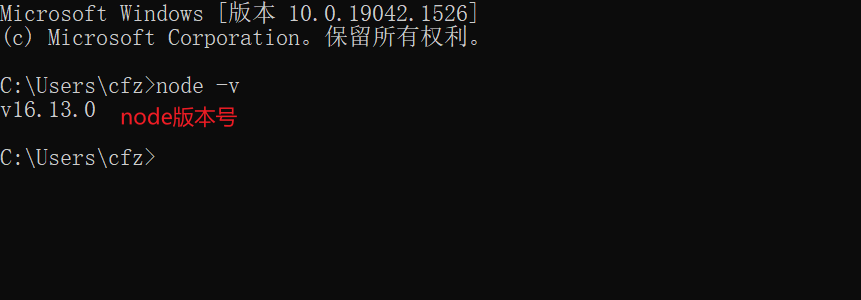
温馨提示:webpack使用前提电脑上安装了node, 查看node版本命令: node -v
查看node版本截图如下:
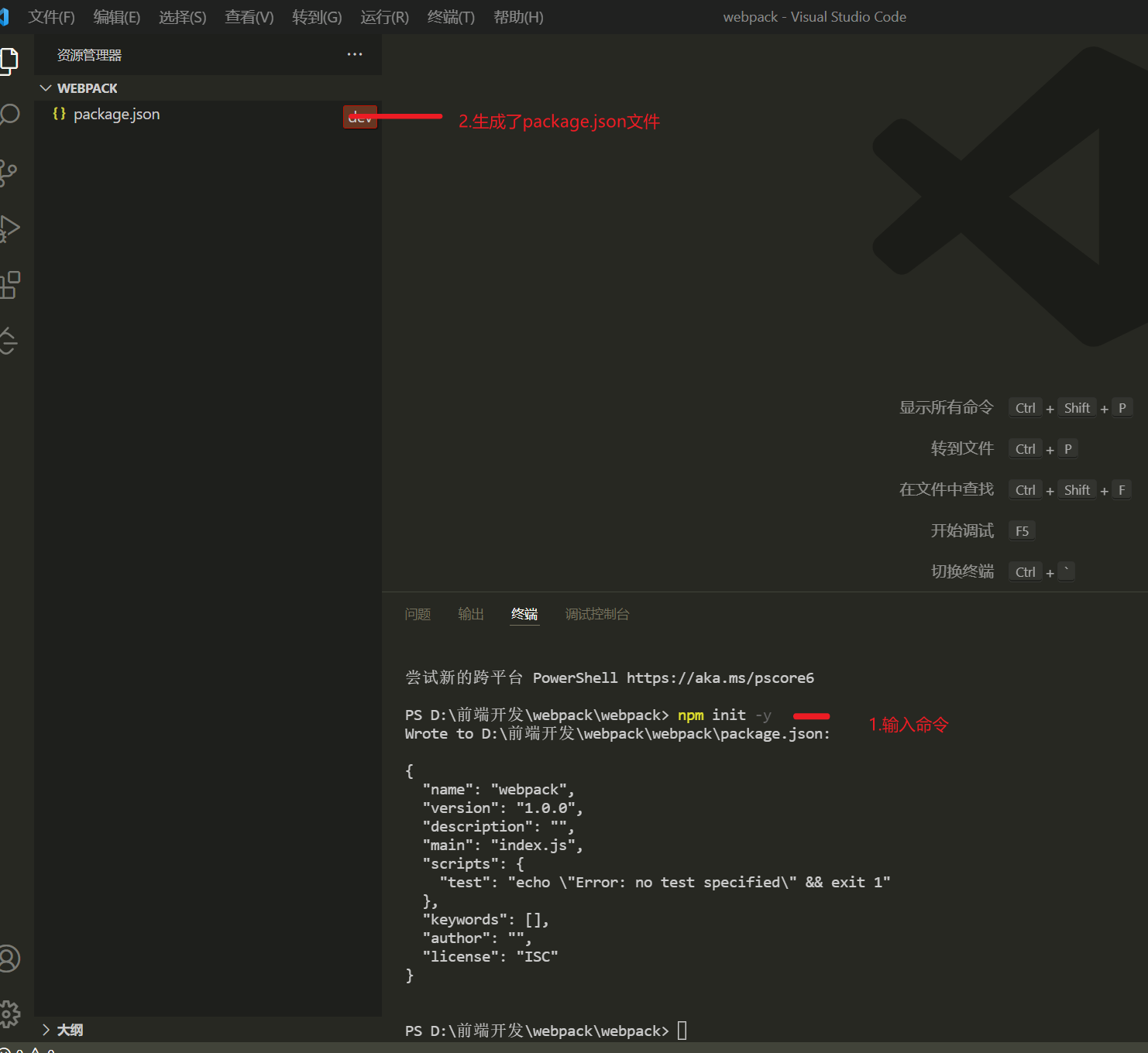
 1.初始化文件:npm init -y
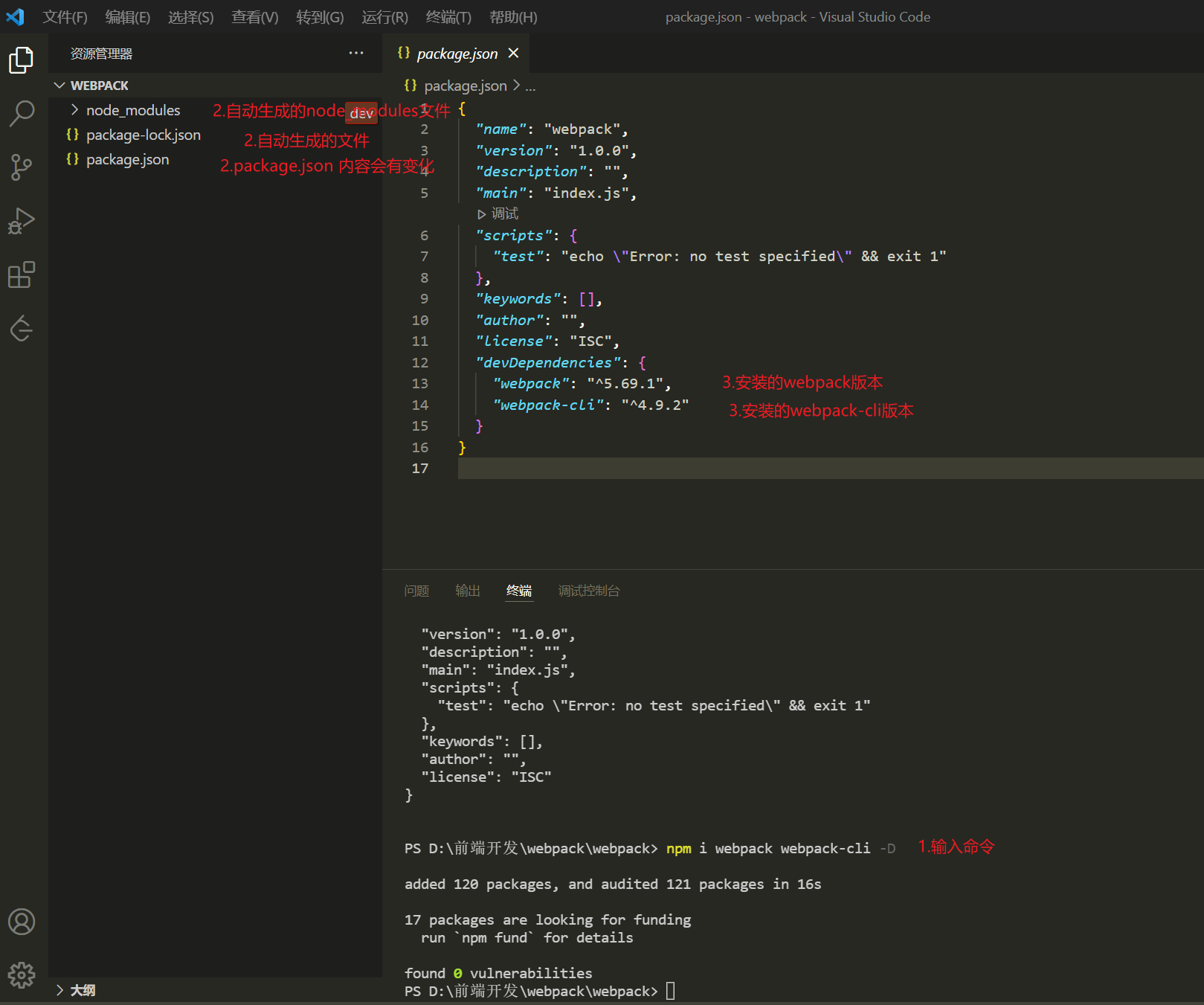
1.初始化文件:npm init -y 之后就会生成 package.json文件,截图如下:

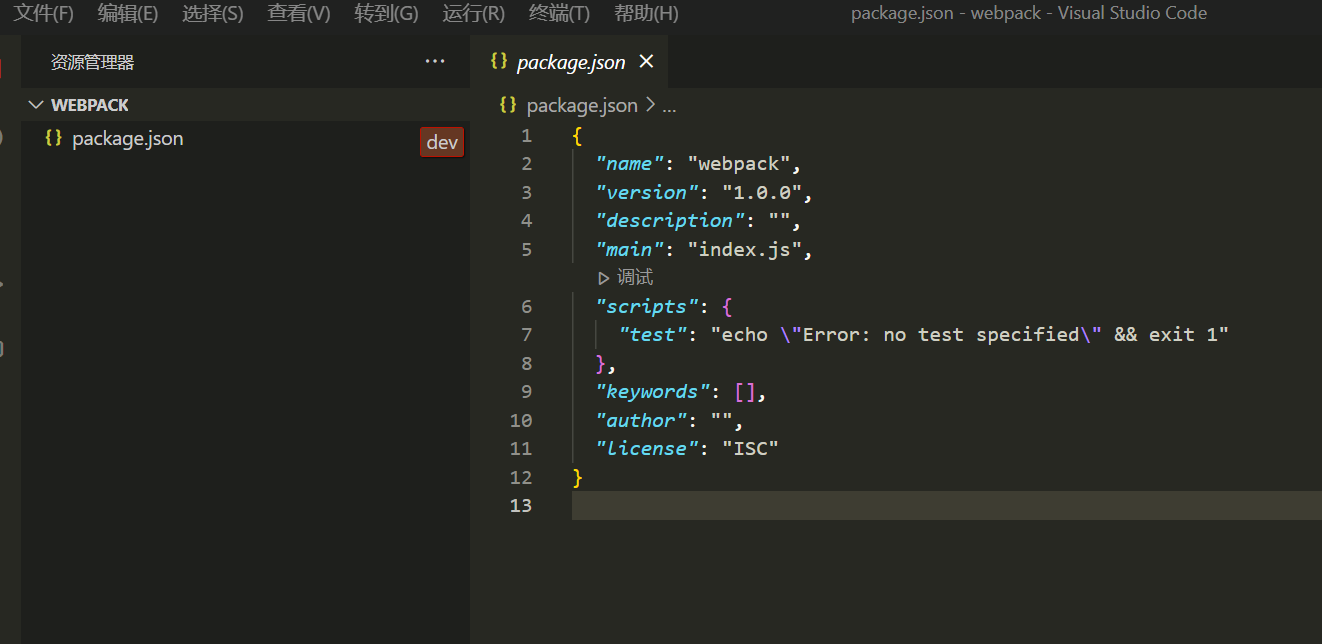
package.json 文件内容如下:
 2.安装 webpack和 webpack -cli npm i webpack webpack-cli --save-dev
2.安装 webpack和 webpack -cli npm i webpack webpack-cli --save-dev 温馨提示:--save-dev 的简写是 -D 注:-D和 --save-dev 安装包信息将加入到devDependencies(开发阶段的依赖,就是我们在开发过程中需要的依赖,只在开发阶段起作业的),--save-dev 和 -D 建议尽量使用-D把,避免写错,也简单
npm i webpack webpack-cli -D截图如下:
 3.在当前目录下,1.新建src,在src下新建index.js文件 2.新建当前目录下创建配置文件:webpack.config.js
3.在当前目录下,1.新建src,在src下新建index.js文件 2.新建当前目录下创建配置文件:webpack.config.js 3.1 src里面的index.js 代码如下:
console.log("hello,webpack");3.2 webpack.config.js 简单配置如下:
// 引入路径相关的模块path const path = require(path) // module.exports是common JS语法 module.exports = { // 指定模式:开发模式 mode: development, // 打包入口:从哪个文件开始打包,这个时候就需要引入path // __dirname:代表当前目录 当前目录下有 src、node_modules、package.json等 // path.join() 方法:会去拼接路径 entry: path.join(__dirname, src, index.js), // 出口文件:打包好的文件放到哪里 output: { // 文件夹名称一般命名为dist path: path.join(__dirname, dist), // 打包生成的文件名,会在dist里面 filename: "main.js" }, }这样的话,我们就完成了最简单的webpack配置了,在package.json 里面配置打包命令即可打包了,配置命令如下:
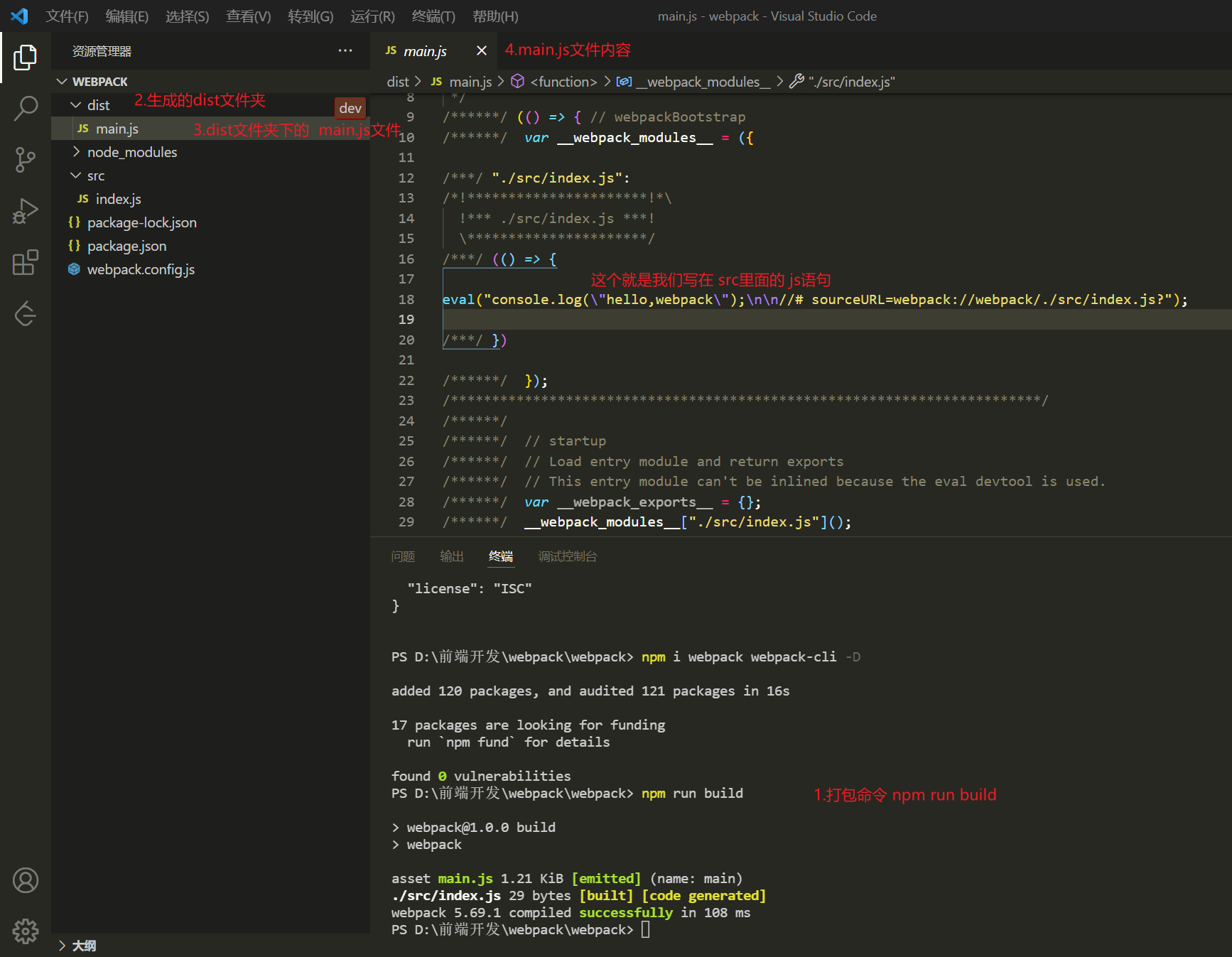
"build": "webpack"4.在终端输入命令打包即可,npm run build npm run build截图:

本文链接:http://hainhha.cn/rm/3142.html
版权声明:本文内容由互联网用户自行发布,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请联系qq:1442716096举报,一经查实,本站将立刻删除。